React Nativeでのスタイル指定の問題
React Native標準でドロップシャドウをつけたい場合スタイルで以下のように指定できます。
shadowColor: "black",
shadowOpacity: 0.3,
shadowOffset: { width: 0, height: 4 },
shadowRadius: 2,
ただしこれらはiOSの場合しか効かないため、Androidではelevationスタイルを指定する必要があります。
elevation: 3
これで浮き上がったように見せることはできますが、シャドウのスタイル詳細を指定できず影の色や位置・ぼかし方等を指定することができません。
代替としてreact-native-skiaを使ったシャドウの指定について説明します。
react-native-skiaを使ったシャドウ指定
react-native-skiaでシャドウをつける場合、<Shadow />を使います。対象のShapeのchildrenとして配置します。
<RoundedRect
x={margin}
y={margin}
{...buttonSize}
r={buttonSize.height / 2}
color="#39B1F0"
>
<Shadow dx={0} dy={4} blur={2} color="rgba(0, 0, 0, 0.3)" />
</RoundedRect>
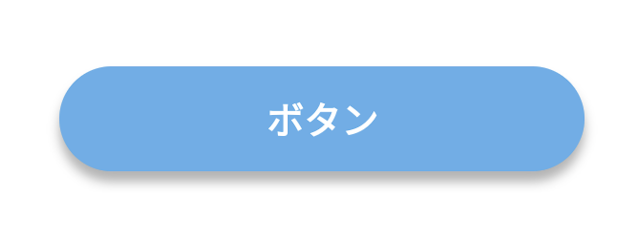
以下のようにシャドウが表示されます。

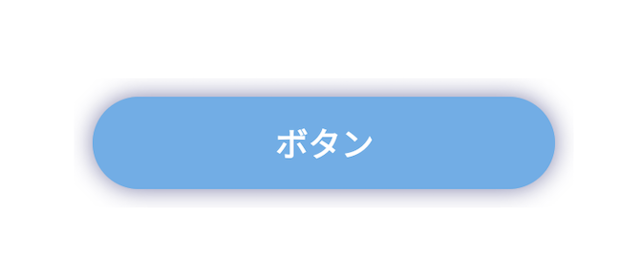
試しにシャドウの設定を変更してみます。シャドウの色を少し変え、位置・ぼかし方を変えています。
<RoundedRect
x={margin}
y={margin}
{...buttonSize}
r={buttonSize.height / 2}
color="#39B1F0"
>
<Shadow dx={0} dy={0} blur={6} color="rgba(0, 0, 100, 0.5)" />
</RoundedRect>

ドロップシャドウだけでなく、Innerシャドウもつけることができます。 Shadows | React Native Skia
以下はボタン全体のコードです。
import { Canvas, RoundedRect, Shadow } from "@shopify/react-native-skia"
import { StyleSheet, Text, TouchableOpacity, View } from "react-native"
const buttonSize = { width: 200, height: 40 }
const margin = 8
export function ButtonWithShadow() {
const size = {
width: buttonSize.width + margin * 2,
height: buttonSize.height + margin * 2,
}
return (
<TouchableOpacity>
<View style={[styles.button, size]}>
<Canvas
style={[
styles.canvas,
{
...size,
},
]}
>
<RoundedRect
x={margin}
y={margin}
{...buttonSize}
r={buttonSize.height / 2}
color="#39B1F0"
>
<Shadow dx={0} dy={0} blur={6} color="rgba(0, 0, 100, 0.5)" />
</RoundedRect>
</Canvas>
<Text style={styles.titleText}>ボタン</Text>
</View>
</TouchableOpacity>
)
}
const styles = StyleSheet.create({
button: {
justifyContent: "center",
alignItems: "center",
},
canvas: { position: "absolute" },
titleText: { color: "white", fontWeight: "bold" },
})
skiaを利用する場合の注意点
skiaをつかう場合、Canvasの中で描画する必要があり、Canvasにwidthとheightを指定する必要があります。幅と高さが固定の場合は問題ありませんが、動的に指定したい場合はViewのonLayoutで幅と高さを取得する必要があります。
テキストのシャドウについて
TextについてはReact Nativeが用意したテキストシャドウ用のスタイルで指定可能です。Androidに関しても問題なく表示されます。
Text Style Props · React Native
Skiaでテキストを描画しようとするとフォントのロードに時間がかかってしまうので、通常のReact NativeのTextを使うことをおすすめします。
最近の記事
expo-apple-targetsの凄さ
ExpoのEASで開発ビルドのTestFlight配布を試してみた
ブログにLikeボタンを追加した
当ブログの背景に桜を舞い散らせた
React Native SkiaのAtlasについて
当ブログのシステムを更新しました
Expo Modulesとは?
React Native Skiaでテキストを背景色に合わせて反転させる
React Native Skiaで円の枠線に対してグラデーションをかける
React Nativeでコインの裏表を回転させるアニメーション
react-native-skiaで丸みのついた折れ線グラフを実現する
ExpoのConfig PluginでPodfileを直接書き換える
カテゴリ
react-native (39)
react-native-skia (22)
アニメーション (17)
expo (15)
skia (13)
EAS Build (9)
react (8)
next.js (5)
Config Plugin (5)
blog (4)
react-native-web (4)
react-native-reanimated (4)
模倣してみる (3)
グラデーション (3)
ベジェ曲線 (3)
typescript (2)
font (2)
三角関数 (2)
数学 (2)
アニメーション再現 (2)
atlas (2)
mdx (1)
custom font (1)
styling (1)
firebase (1)
firestore (1)
vercel (1)
eas (1)
widget (1)
extension (1)
円弧 (1)
シャドウ (1)
カスタムフォント (1)
Skeleton Screen (1)
ripple effect (1)
emoji (1)
ライブラリ (1)
react-native-video (1)
haptic (1)
custom haptic (1)
Managed Workflow (1)
Android13 (1)
Themed Icons (1)
CocoaPod (1)
d3-shape (1)
3D (1)
expo-modules (1)
Cursor (1)
Next.js (1)
DevClient (1)
TestFlight (1)
iOS (1)
config-plugin (1)
ios (1)
xcode (1)
pbxproj (1)