先日のReact Native EU 2022で絵文字を選択するためのライブラリrn-emoji-keyboardが紹介されていました。
トークではコミュニケーションにおけるEmojiの重要性や、絵文字の仕組み、Unicodeやサロゲートペア、Skin tone modifier (肌の色の変更), Zero width joiner(絵文字を組み合わせる仕組み)などについて説明されています。興味のある方は実際のトークを聴くとよいと思います。
rn-emoji-keyboardとは
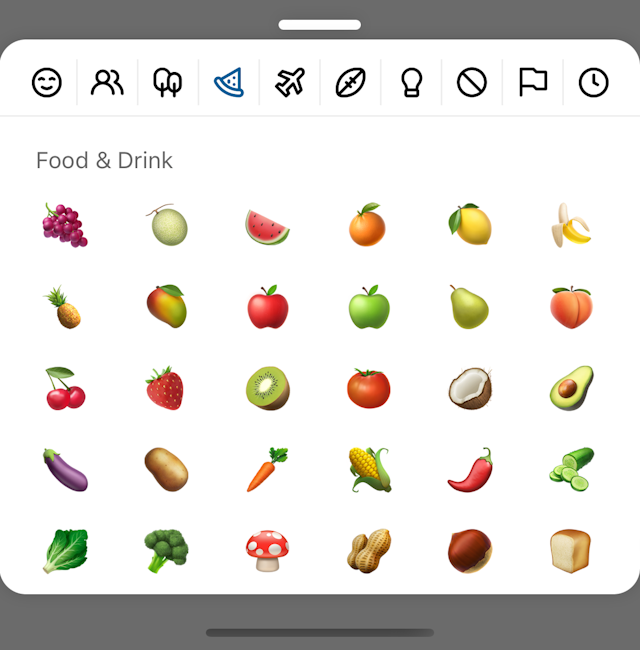
トークの最後でrn-emoji-keyboardについて紹介がありました。このライブラリは絵文字を選択するためのUIを提供します。iPhone等で絵文字を入力する時に表示されるUIと似ています。Slackの絵文字スタンプのようにコメントにリアクションする場合など、絵文字をユーザに選択させたいシチュエーションで使えそうです。

基本的な使い方
モーダルで使う場合は以下のように呼び出します。
import EmojiPicker from 'rn-emoji-keyboard'
const [isOpen, setIsOpen] = useState(false)
<EmojiPicker open={isOpen} onEmojiSelected={(emoji) => console.log(emoji)} onClose={() => setIsOpen(false)} />
オプションで以下が変更可能です。
- 絵文字1つ1つのサイズ
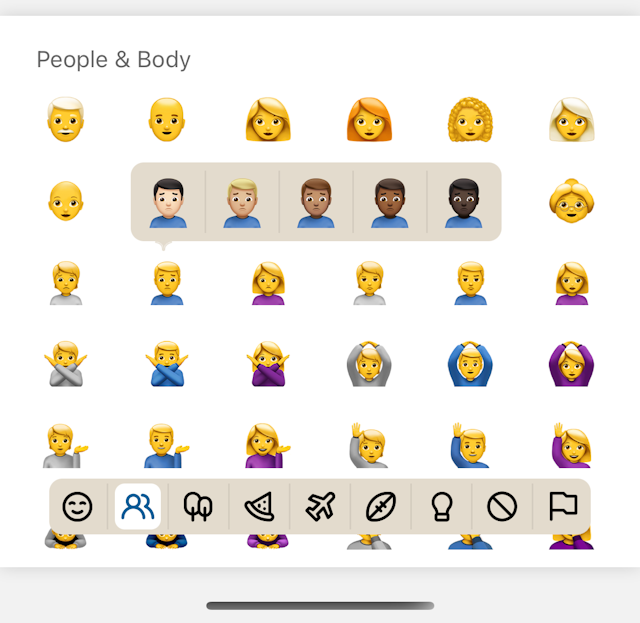
- カテゴリバーの位置
- カテゴリーの順番
- 最近使った絵文字の表示
- 検索バーの表示
その他オプションは以下のAPIドキュメントを参考にしてください。
Modal Mode | RN Emoji Keyboard
モーダルでなく画面に埋め込む場合
モーダルでなく画面にそのまま埋め込む場合はEmojiKeyboardコンポーネントをimportしてrenderすればOKです。
import { EmojiKeyboard } from 'rn-emoji-keyboard'
Skin Tone modifier
Skin tone Modifierをサポートしており、顔や体の部位の絵文字を使う場合にタップ長押しすると肌の色を選択することができます。

ローカライズ
カテゴリ名はローカライズしたものを適用することができます。翻訳はすでにいくつか用意されてますが、日本語がまだ無かったためPull Requestを送っておきました。
feat: add ja translation by gaishimo · Pull Request #81 · TheWidlarzGroup/rn-emoji-keyboard
ローカライズが用意されていなくとも、自身で用意したテキストをオプションで指定することが可能です。
ただ、キーワード検索については英語でのみしか行うことができません。"cat"でなら猫関係の絵文字が検索されますが、"猫"を指定した場合は検索されません。
絵文字の元データ一覧はここでJSONファイルで管理されているんですが、このマスタデータを何らかの形で差し替える手段が用意されないと難しそうです。
検索が動かなかったのでPull Requestした
検索が動作してなかったので修正のPull Requestを送りました。
キーワードを入力しても結果が何も表示されない状態だったのですが、React.memoの第2引数のfunctionが常にtrueを返しており、propsで渡されたデータが変更されても再レンダリングされなかったようです。